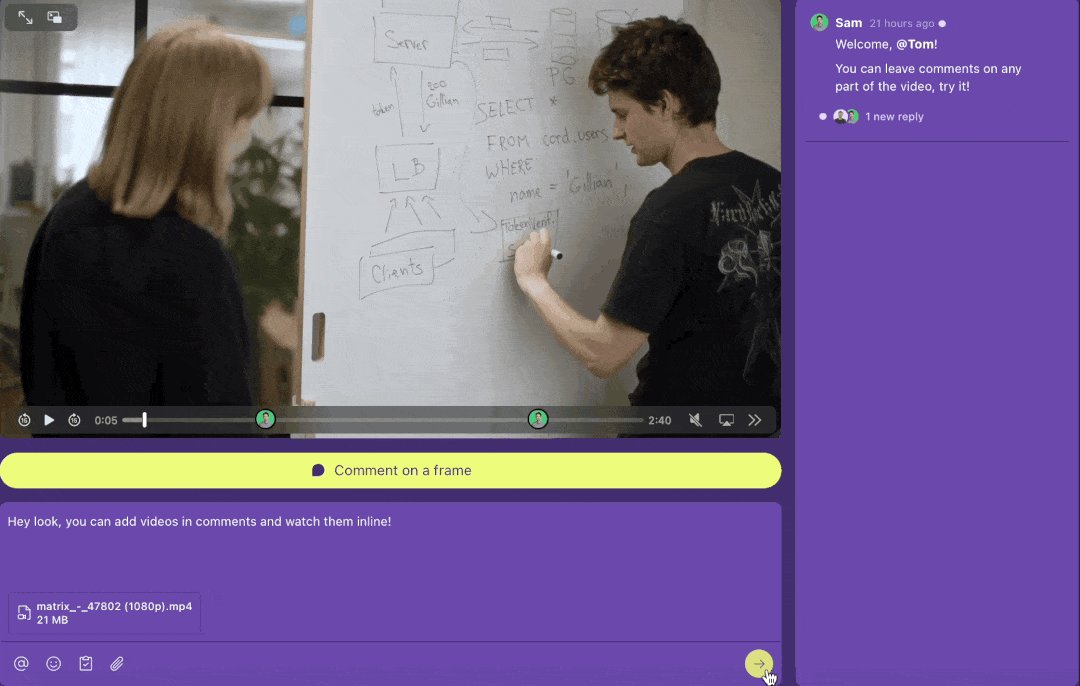
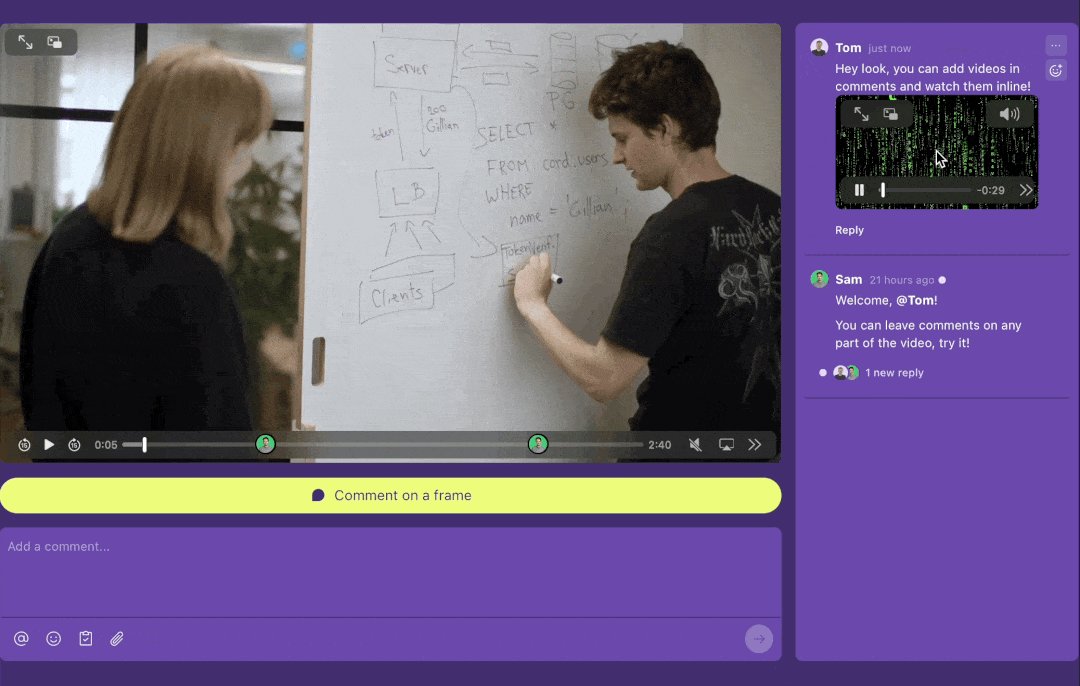
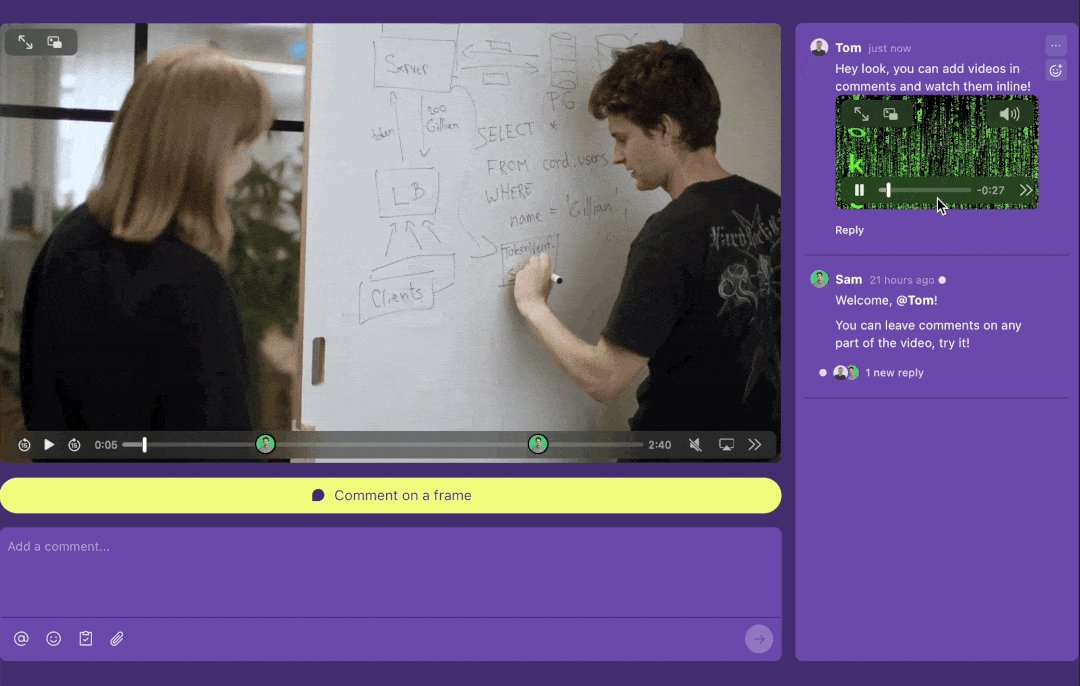
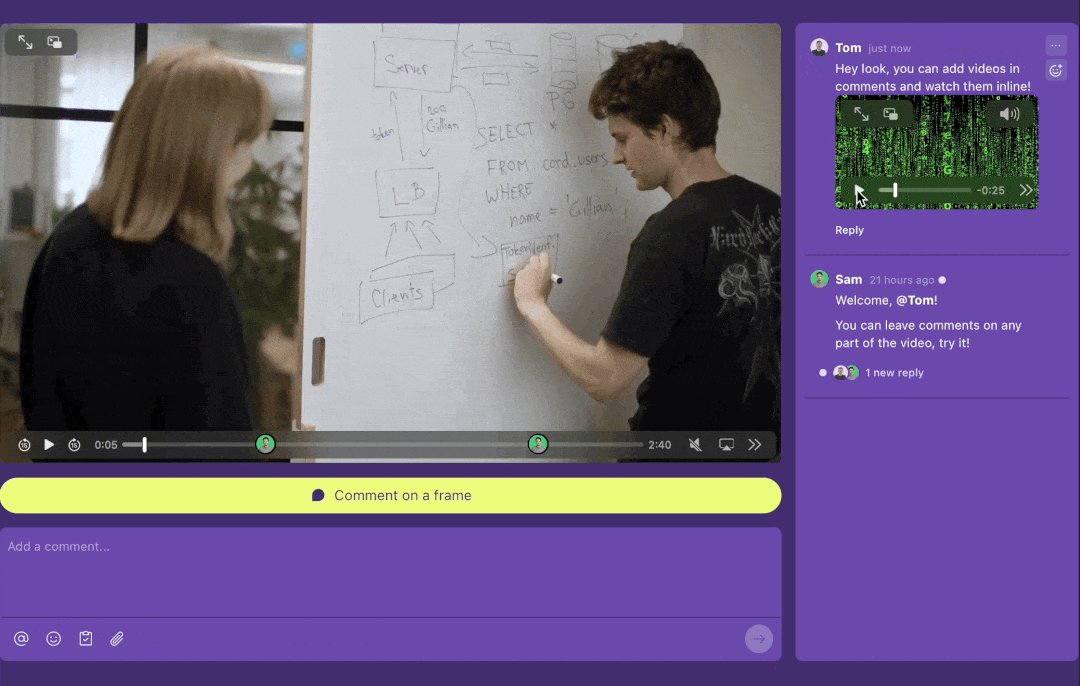
Forget static images. Share and view videos instead!

While Cord has always supported images inline, we hadn’t yet cracked inline video. Until now (thanks Josh!).
Whether it’s a screen recording of a bug, or just a cute video of a pet (both are shared frequently in our office), users can easily share and view videos in Cord integrations, without having to download them.
Find exactly what you’re looking for with search
Sure, messages are useful at the time they’re sent and shortly thereafter, but there’s often a need to find a message from days, weeks, months, even years ago. The trouble is…we don’t always remember who sent the message, where it was sent, or when it was sent.
Terrance, Gillian, and Khadija solved this problem by creating a search function that gives people a way to find and filter messages sent and received through Cord, and used Fuzzy Matching and lexeme grouping to ensure users can find what they’re looking for without getting the precise wording correct.
Check out our Docs to learn more.
Automatically add text, reactions, and more to messages before they’re delivered

We’re in the business of delighting developers, and they often ask to be told about a message before it’s sent. This could be to kick-off some action or workflow in their app, or to modify the message in some way.
Maybe they want to add additional text to a message like a timestamp 👆🏽 or a suffix. Maybe they want to file a support ticket after a customer sends a message to a chatbot. There’s a truly infinite number of use cases, and it’s all been made possible by Adam and our new hook.
Now, we pass customers the entire object they would use to create a message in our public API, allowing them to use our feature-rich composing components while still retaining full control over what messages get sent.
Embed links into text instead of pasting the whole URL
While Cord’s text composers always supported links, users were forced to paste the entire URL into a message or thread. Now, thanks to Elena’s handy work, these long (ugly) URLs can be embedded into anchor text.
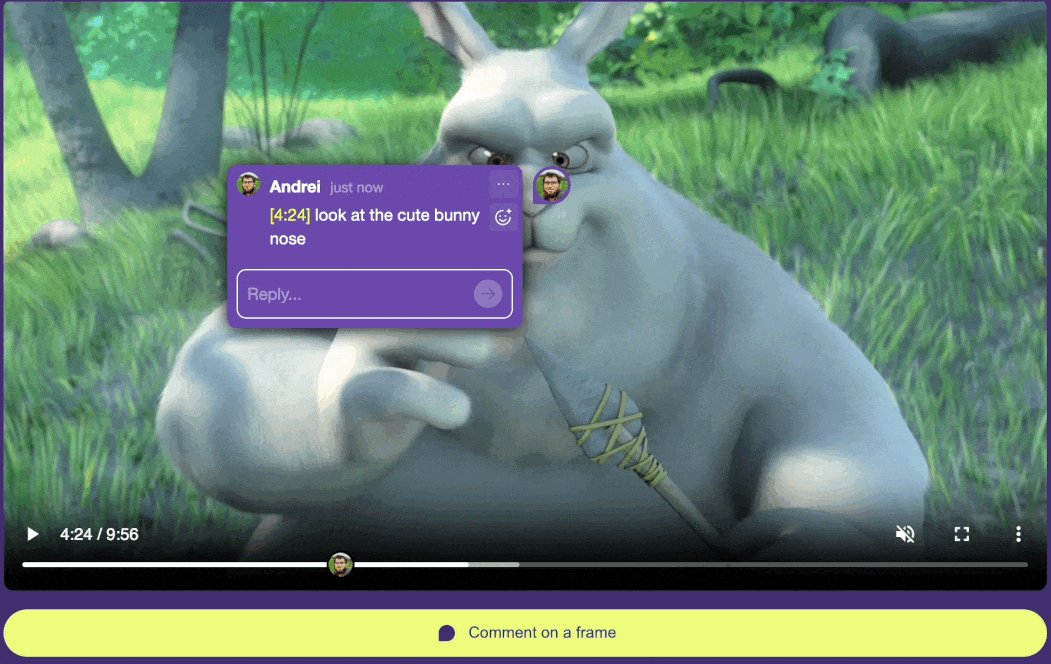
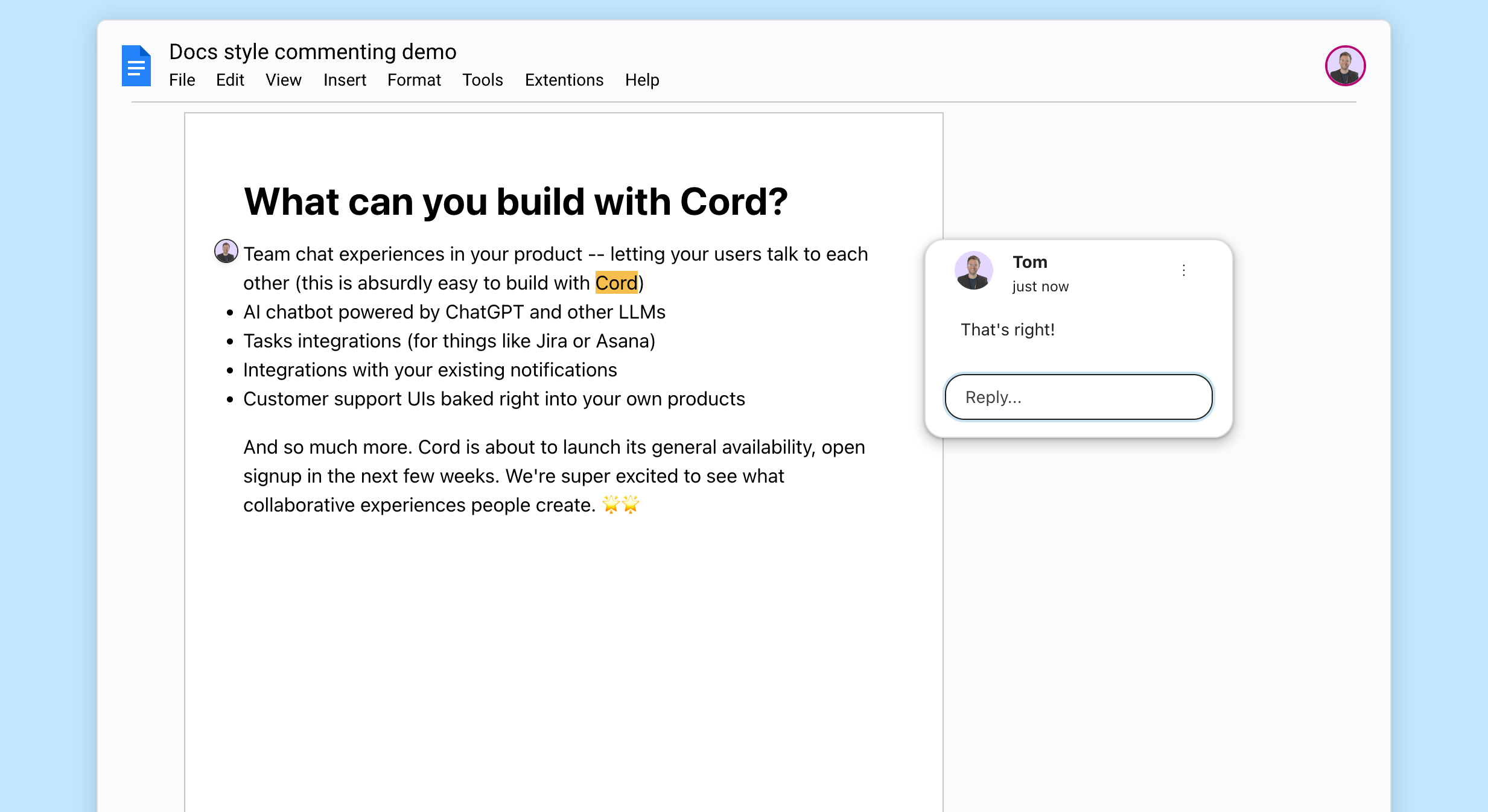
We don’t mean to brag, but this makes the commenting experience you can build with Cord even better than what you get in Google Docs and most other in-product commenting experiences.
Use Markdown to style your comments inline ✨
Communicate more clearly via comments with inline text styling that allows users to bold and italicize text, and even use monospace fonts inline. This is especially handy for DevOps tools, and makes it easier for folks to express themselves.
While, sure, this may be considered table stakes in a communication platform like Slack, developers will know it’s no easy feat to make it work properly. Team effort on this one!
Let’s say, for example, a user typed x*y + w*z.
We wanted to make sure it looked like that 👆🏽 instead of like this: xy + wz. And we succeeded.
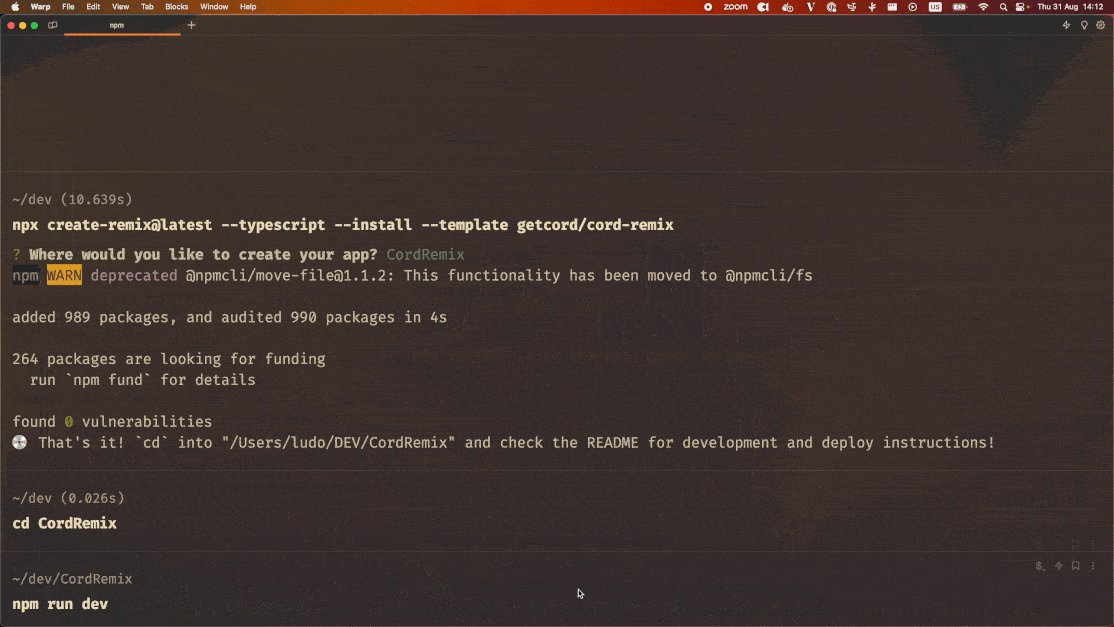
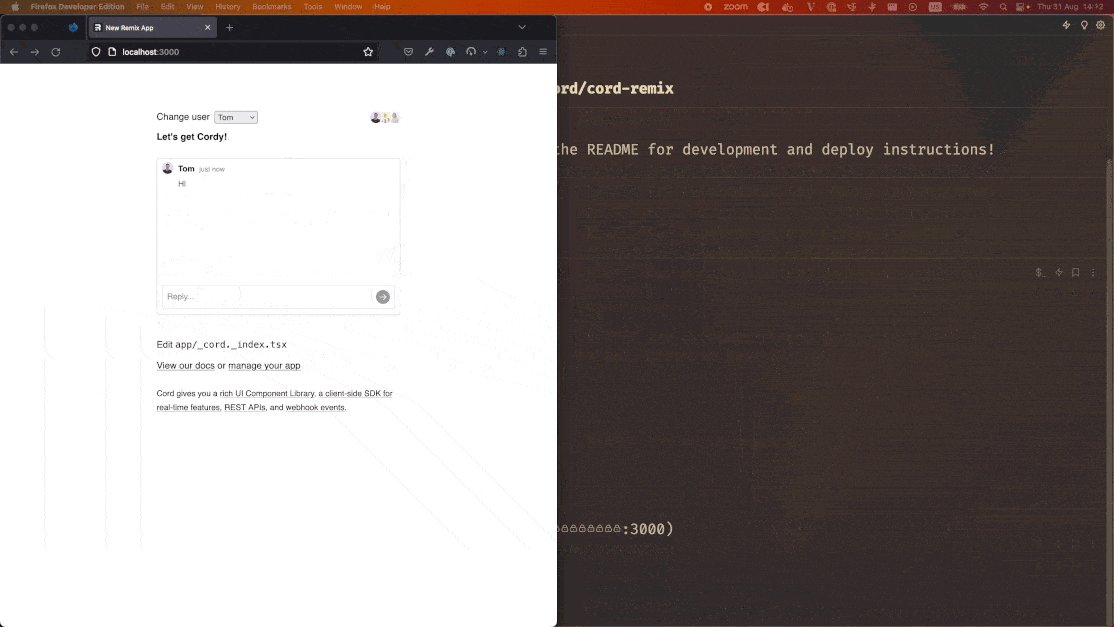
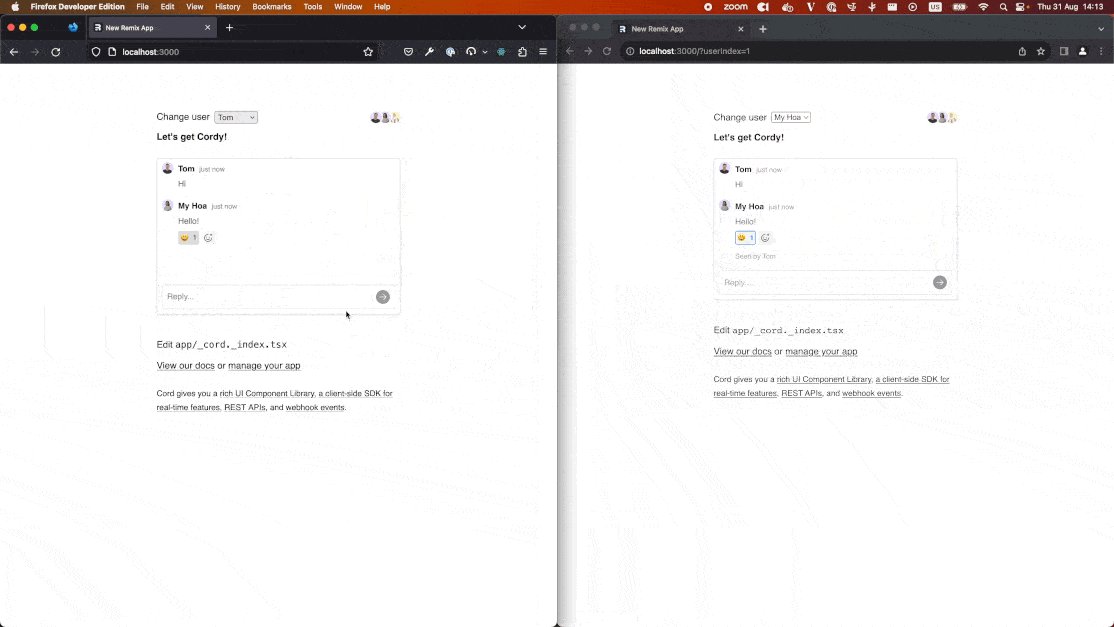
Real-time chat and presence in seconds with Cord’s Remix 💿 starter pack

We don’t want to insert ourselves into the Remix vs. Next.JS argument, but we do want to share the new Remix starter pack Ludo created.
Using these, you can get real-time chat and presence up and running locally with a single command. Check it out on GitHub here.
Explore what’s possible with Cord’s new demo apps
Wanna get started with Cord ASAP? Alberto built new and improved demo apps with open source code to show off our new components and APIs (some of which were shipped during the hackathon) and inspire developers and designers to re-imagine their product with rich, real-time chat and collaboration.
Some of these demo apps should look familiar.
See this commenting experience? That’s not Google Docs. It’s Cord.

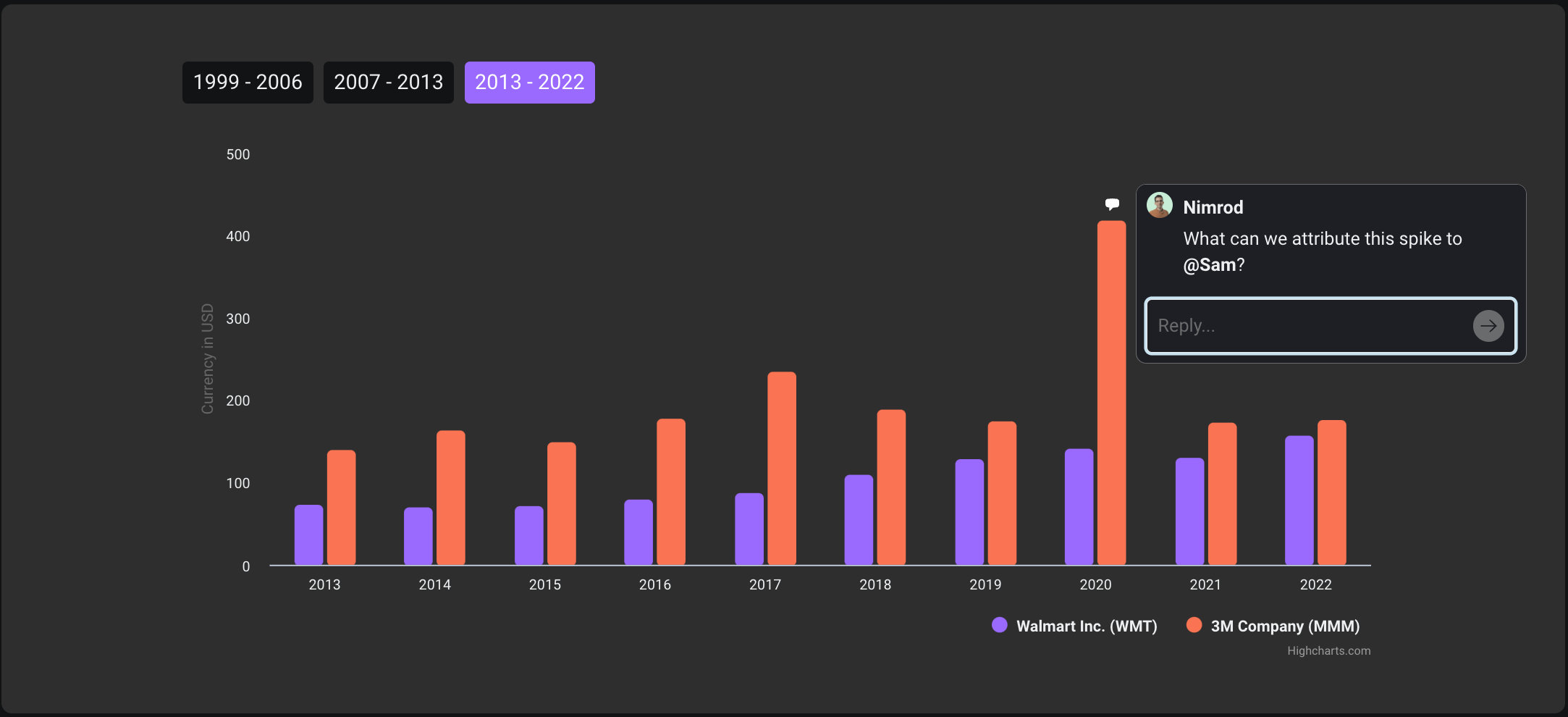
And this? Nope, not Graphy. Us again.

Stay in touch
That’s it for this month! If you’re an existing customer who wants to learn more about any of these updates, get in touch.
If you’re new here, you can learn more about Cord and see if collaboration is right for your product here, get started for free here, or book a demo here. And if you want to keep up with Cord and our ever-evolving product, follow us on Twitter and LinkedIn.
