And we’re back with another product round-up! This month, there are two clear themes: AI (the ultimate buzzword these days…) and customization. As always, you can keep up with product updates day-to-day on our changelog, or keep reading for the highlights.
We released new Message and Thread APIs so you can build your own AI assistant
The AI revolution continues, and a new player has entered the chat: AI Assistants 🤖 In the last month alone, Google introduced Duet AI, Postman rolled out Postbot, and Vareto launched Vareto AI.
Feeling left out? Don’t! Because with Cord’s new APIs, you can add an AI Assistant to your product quickly, with minimal code.
As you know, Cord already had all the server-side APIs and UI components you needed to create kick ass bots… but we’ve taken it a step further. So, what’s new?
We’ve rolled out new API endpoints to get, list, and most importantly create messages in Cord conversation threads, and our event webhook infrastructure allows you to receive all the messages for your applications in real-time. We’ve also opened up our core message data model so that you can receive the full message data object and create your own message data objects as well.
That means when one of your users sends a message in a thread, you can receive that message in real-time on your backend, and - if you want - respond to it.
Interested? Explore use cases and learn more here.
We added a bot to our Docs
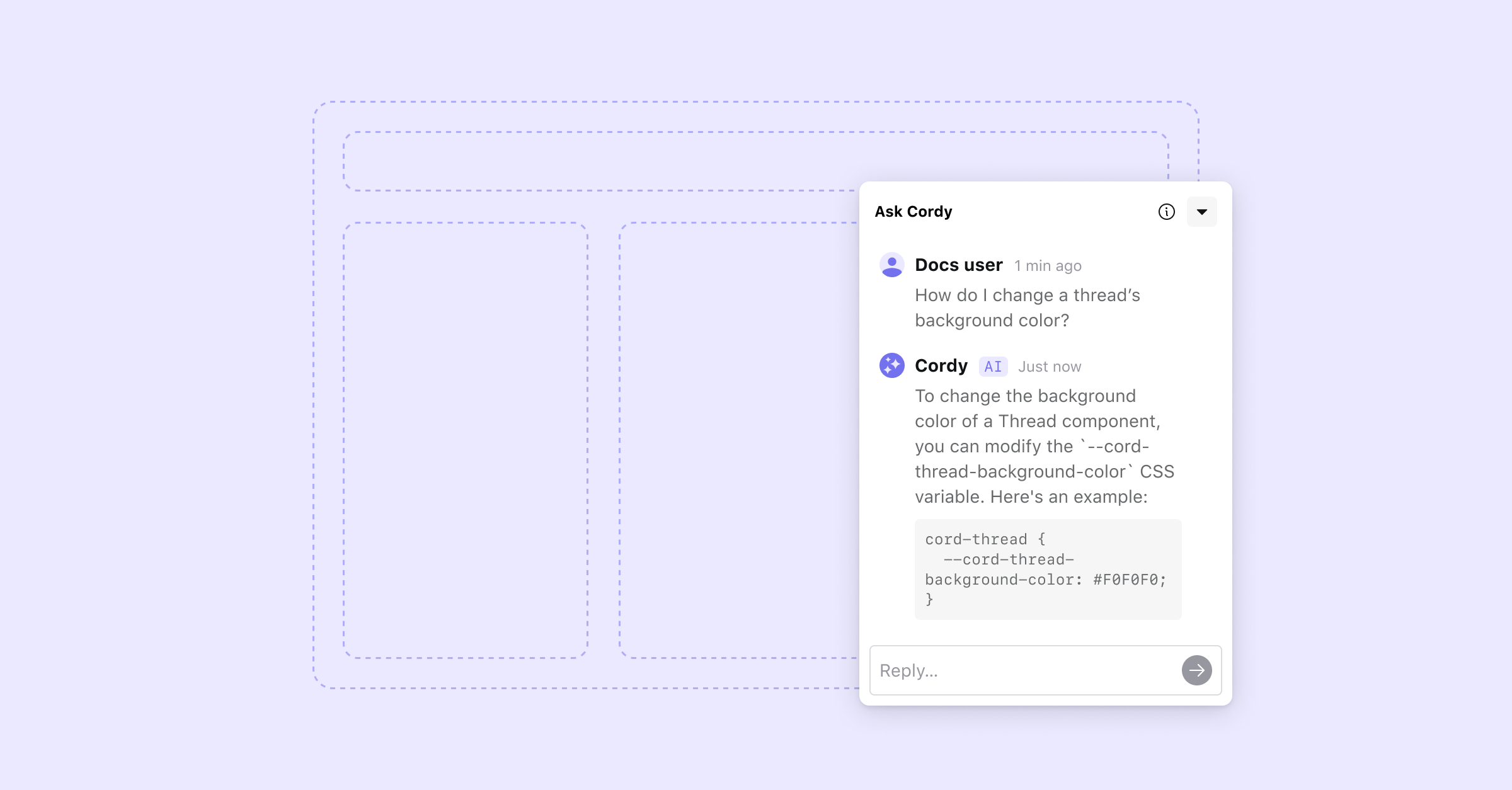
We ate our own dogfood and used Cord’s SDK to build Cordy, a helpful AI Assistant that lives on our Docs page. We also built Zaide, a truly profound tech advisor who will answer your most pressing questions about building effective products and teams. Sarcasm included 🤪
Back to Cordy…
Ask our Docs Bot anything about Cord - from high-level questions about pricing to specific questions about implementation - and it’ll tell you the answer in seconds. Whenever possible, it’ll also share additional resources from our Docs and website (including code snippets) to ensure you have all the information you need to get stuff done, fast.

You don’t need to @mention it, just fire off your first question. Ask Cordy things like:
- How do I delete a message using the REST API?
- How do I show a user how many notifications they have?
- Is real-time collaboration right for my product?
We built a fully baked, but completely customizable Message Component
While customers love our Thread List Component as an out-of-the-box solution for Threads, we wanted to break the component down into smaller building blocks to give you more flexibility to build and customize features that are best-suited for your product, and your customers.
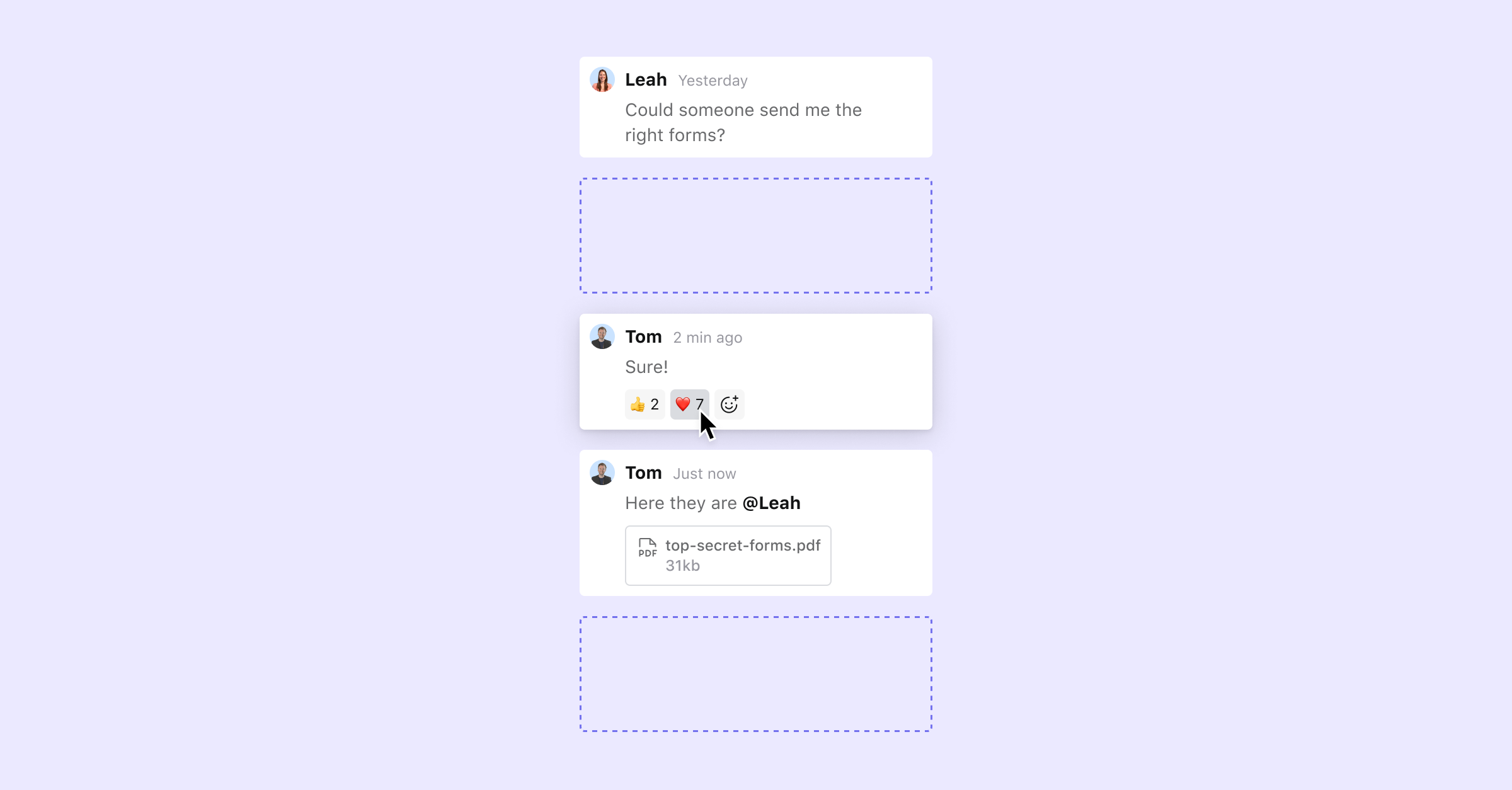
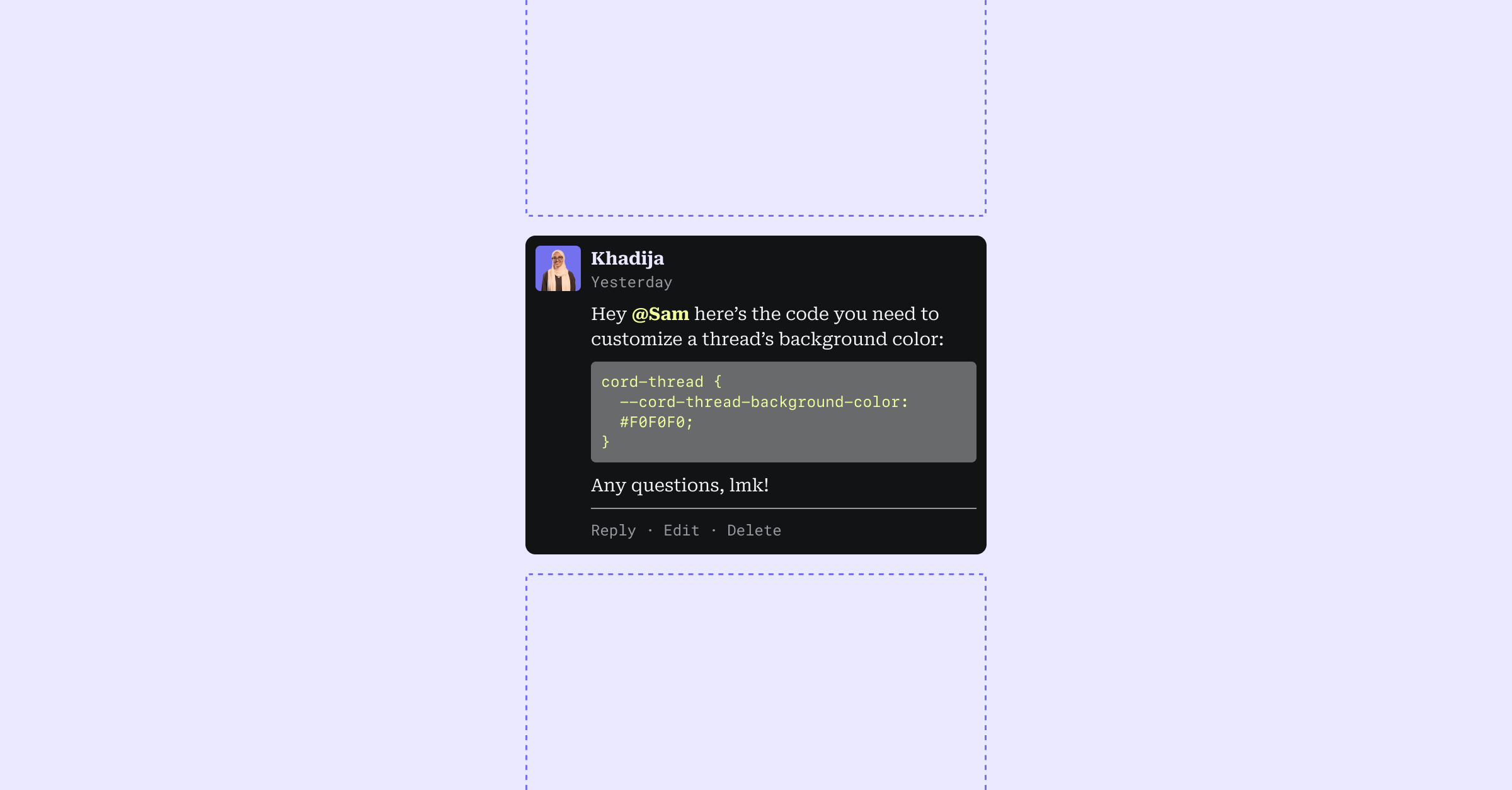
Our brand new Message Component allows you to put messages wherever you want, with full control of the layout, background, and text color.
On its own, the Message Component could look like this:

Or this:

Combined with other components, you could build fully customized features like comments, threads, and even your own version of Slack. Dream big!
We’ve taken care of all the complex stuff that happens behind the scenes - like permissions and UI - so your users get an intuitive commenting experience akin to Google Docs, Figma, and Notion (including timestamps and the ability to add reactions, edit, and delete).
Learn more here.
We released APIs that make it easier for customers to build and manipulate features
We want you to build whatever you want with our components. That means flexibility is the name of the game, and our new APIs make it easier to manipulate features, including threads and applications.
Let’s look at these one at a time:
Thread REST API: Our new REST API allows you to set and edit any property of a thread as well as delete threads completely. This way, you could change the location of a thread, or even change its ID. Shoot, you could set a thread to resolve the day before the next full moon. Weird, but you can do it. And that’s precisely the point. We can’t predict every use case, but we want to ensure it supports every use case.
Learn more here.
User JS API: Let’s say you wanted to display data (like an avatar or name) about a particular user that’s using Cord. Instead of loading user details from your own user storage, you can now fetch the information via our new client-side API. The process is faster and easier, and - like all of our client-side APIs - enables live updates. That means if a user updates their profile picture or name, the change will be reflected in real-time across Cord’s features.
Learn more here.
Stay in touch
That’s it for this month! If you’re an existing customer who wants to learn more about any of these updates, get in touch. If you’re new here, you can learn more about Cord and see if collaboration is right for your product here. And if you want to keep up with Cord and our ever-evolving product, follow us on Twitter and LinkedIn.