Demos and open source examples
Everything you need to re-imagine your product. Try them on your own or share the link to collaborate in real-time.
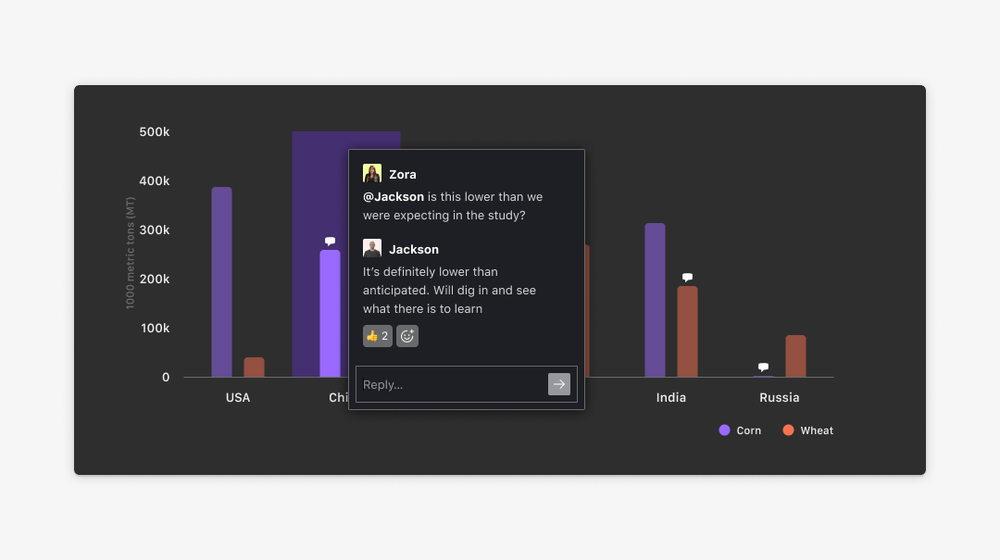
Dashboard and charts
Transform your Business Intelligence tool or analytics platform by letting users talk about data points in-context. Easily annotate charts, graphs, and cells in spreadsheets.
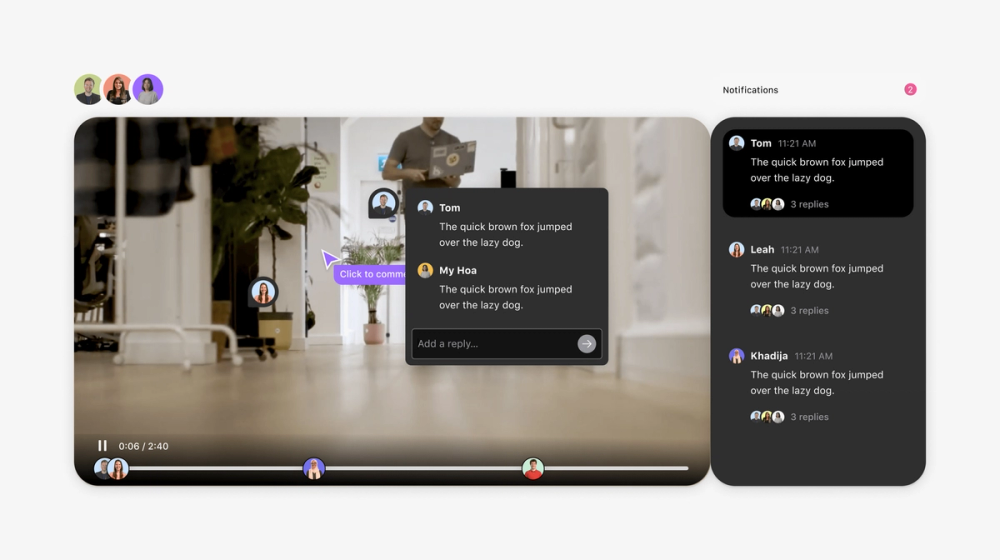
Videos and media
An ace video commenting experience in a few lines of code. Users can drop comments exactly where and when they want, without cluttering the screen.
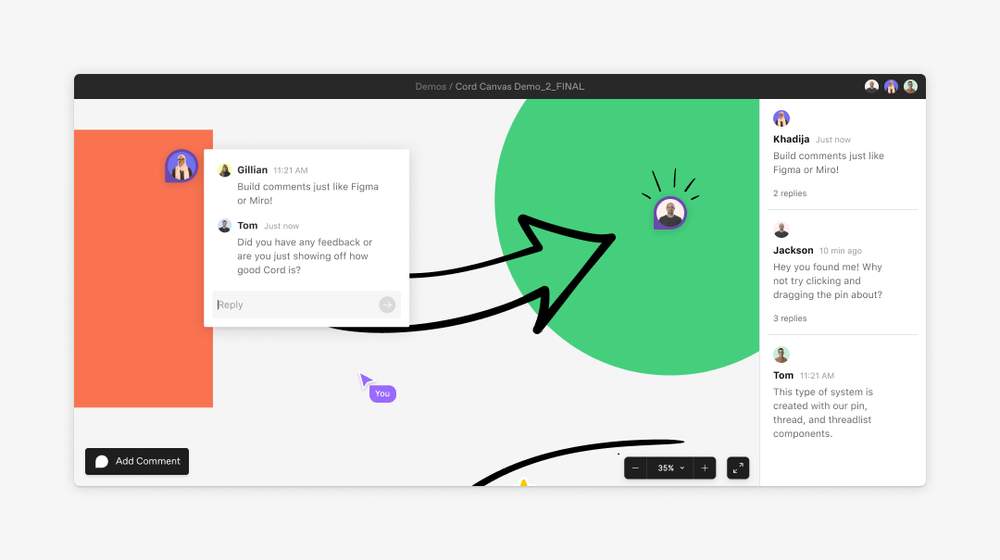
Interactive Canvas
Build a rich commenting experience on an infinite canvas, with movable objects and comments that attach to them. Ideal for whiteboards, design tools, and mapping and architectural applications.
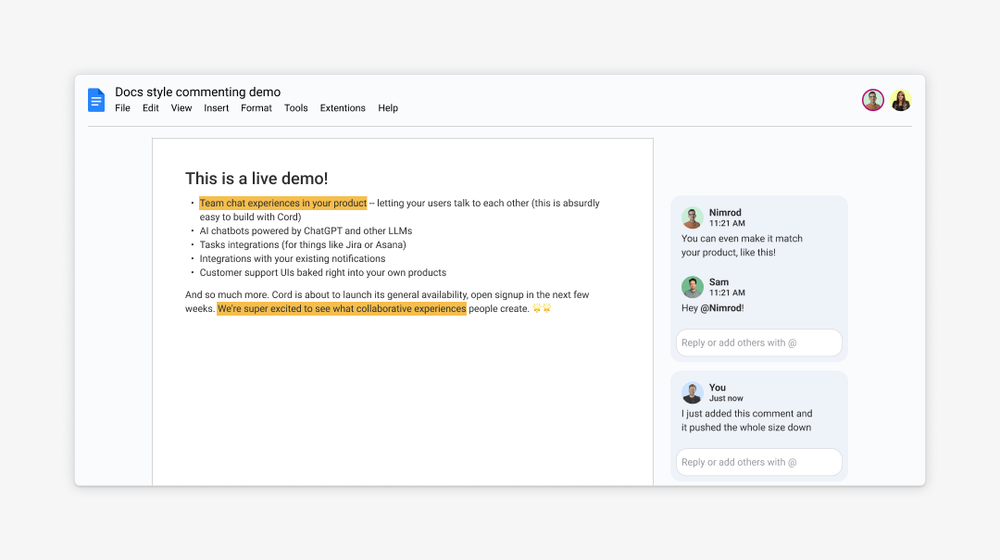
Documents and text
Love the commenting experience in Google Docs? Re-create it! See live presence, rich commenting, and the power of CSS in action.
Live demos
Share the link with a friend (or two) to experience the power of collaboration for yourself. Leave, edit, and resolve comments, react with emojis, and manage notifications in real-time.
Open source code
See exactly how we built each experience and even edit the code directly in the demo. Open in CodeSandbox to test before implementing, and use our GitHub repos for step-by-step instructions.
Figma templates
Make sure features like chat, page presence, and notifications match your UX and don't feel like an add-on. Mock-up a quick proof of concept and keep designers, engineers, and the rest of the team on the same page.